Please post here if you are having any problems or issues with the new website.
This one was reported already: I am not able to upload images while replying to the post. Its giving me an " Error image.png Unable to create directory wp-content/uploads/forum-assets//11/05."
I hit sign in on the main page, clicked through, and it directed me back to the main page without signing me in. Had to do it again from the forum before it worked. Main page is confusing - I clicked “community” like 5 times before I realized “Forum” was a separate link (And the “community” menu is pretty illegible over the top of the text in the main graphic. Also - signin isn’t a word, even if signup is  Also - are two captchas really necessary, just to make a post?!
Also - are two captchas really necessary, just to make a post?!
I would rename “Community” into Blog / News, because it is too important for 2nd level menu. The Gallery is available 2 times: In the Community tab and the Explore tab.
It would be better if the color of the font black and also currently i am not able to insert any images while replying and editing any avatar.
The ReCaptcha on my screen is in the upper Right, while the “I’m not a Robot” is lower left…I kept checking “I’m not a Robot” and trying to reply but nothing would happen until I entered something in the ReCaptcha up at the top… Using Firefox… 
Also - the website is requiring me to enter the ReCaptcha for every single reply…ugghhh…
Doubling up on re-captcha is quite annoying. I agree with previous comments about that.
Also, there is a download label weirdly overlapping a banner on top when one navigates to forum.

This comes up when I tried to CTR+V an image into the post. It would be nice not to have to upload it.

Links are exactly the same color as entered text, so it makes it impossible to tell what’s a link and what is not.
pasting in code into comments doesn’t exactly work as expected. It deleted all of my formatting and indentation. It basically pasted plain text. Is that feature enabled?
Ps. This is still a Wordpress website. I thought someone mentioned to me that one day this forum would be moved to something resembling a StackOverflow model.
I cannot seem to find the daily builds anywhere.
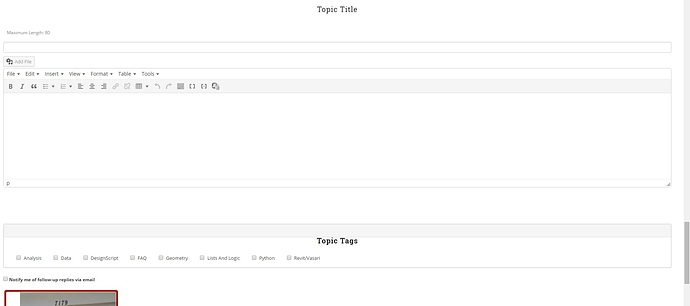
I have tried to submit a topic called ‘<b style=“color: #666666;”>Automation of Area Boundary Lines’ </b>and I complete all of the form, but then nothing happens. The topic / post does not appear anywhere on the forum or in my profile under topics started.
If topics go through a moderation period prior to posting this information should be displayed on the forum page so I am not creating multiple entries on the same topic and wondering where my post went.
Is there any easy way to sort by most recently posted or by highest amount of comments? Maybe I am missing something but I am not able to sort by any headers.
The double captcha… I missed filling in the second captcha the first time, then had to go through again and do them both. Not intuitive. I promise I’m not a robot.
I like this new website, but find difficult to find builds and package web page. A shortcut somewhere would be cool.
The site seems to be fixed to 1920 pixel width. I’ve got a second smaller monitor and I have to pan the site on it.
Mobile devices seem to be affected as well. I have to pan the site to be able to preview all of the content when I’m on my phone.
Website looks good and clean, just a thing that I noticed:
Not able to start a discussion. Been re-entering correct captcha over and over again with no luck.
Also, when I edit a post all multiple line texts are rearranged as a sentence.
This start new discussion form looks so huge in big monitors, would be nice if can be aligned at center and little small(similar to the reply form)
Hello Rod,
When viewing the video on the front page you have no option to ‘stop’ watching it without refreshing the page (i.e. to get back to square one).
Where are the daily builds located?
beautiful redesign, unfortunately very confusing. items are hard to find.
especially dailies etc.
Peter, i think its just a simple omission that the link color for Dailies is the same as the background color for the button its part of. When you hover over the empty looking button at the bottom of the page the hover:over color is blue and that’s when you can actually see it.  I know its a little hard to find that. Looks like a simple mistake.
I know its a little hard to find that. Looks like a simple mistake.
Also, it would be nice to be able to sort the forum posts by number of replies or at least a way to display posts that didn’t get an answer yet.
Thanks!
I cannot create new posts!
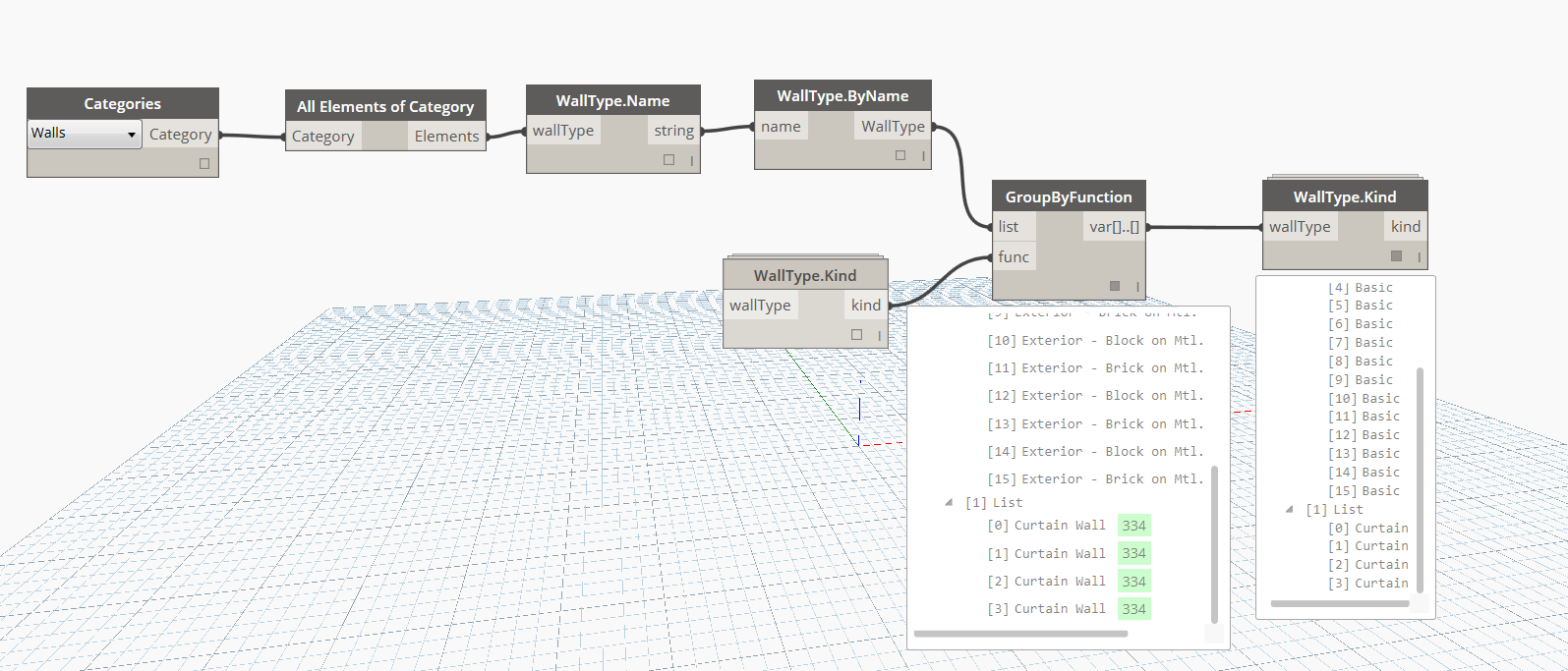
I have a challenge. How can I to divide a list with all wall types into a list with only basic walls and another with cw?
thanks
Hi Daniel, Challenge accepted. Below is an example how you can divide walls with only basic (Generic) and another with CW. Good Luck!
<span style=“font: 13px/19px Georgia, ‘Times New Roman’, ‘Bitstream Charter’, Times, serif; color: #333333; text-transform: none; text-indent: 0px; letter-spacing: normal; word-spacing: 0px; float: none; display: inline !important; white-space: normal; widows: 1; background-color: #ffffff; -webkit-text-stroke-width: 0px;”>I am still having problem with writing posts in the forum… strange… </span>
<span style=“font: 13px/19px Georgia, ‘Times New Roman’, ‘Bitstream Charter’, Times, serif; color: #333333; text-transform: none; text-indent: 0px; letter-spacing: normal; word-spacing: 0px; float: none; display: inline !important; white-space: normal; widows: 1; background-color: #ffffff; -webkit-text-stroke-width: 0px;”>How is it possible to match a flatten list with a structured list with sub list or “un-flatten” the list?. Original the list was with sub list, but I had to flatten it to use the Replace.Null node from Clockwork. Maybe there is another method for replacing null values with another string value? </span>
<span style=“font: 13px/19px Georgia, ‘Times New Roman’, ‘Bitstream Charter’, Times, serif; color: #333333; text-transform: none; text-indent: 0px; letter-spacing: normal; word-spacing: 0px; float: none; display: inline !important; white-space: normal; widows: 1; background-color: #ffffff; -webkit-text-stroke-width: 0px;”>Thanks ;)</span>