@Thomas3 - Ok back and have cleared out my backlog 
-
Glad to hear you’ve found the Modern theme and can customize things - it’s a pretty simple build process to create a version you want to use for printing

-
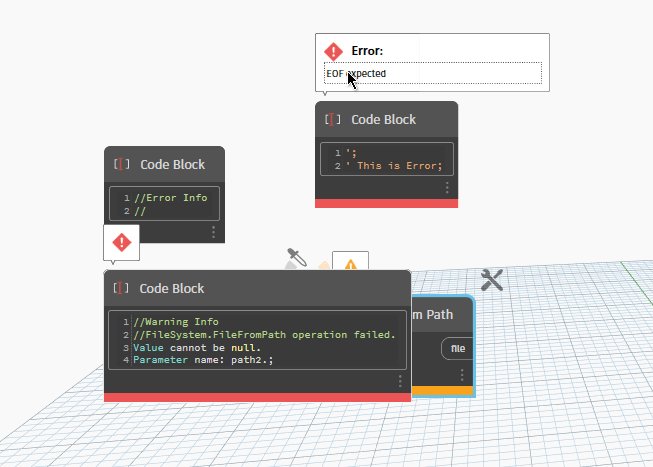
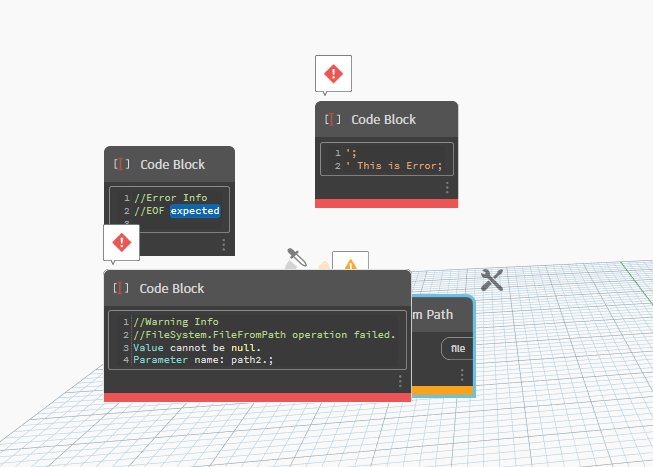
The WPF work here is extensive and will be much harder to change, as there are multiple different node types (Node Model, UI Nodes, Code Block Nodes, Standard Nodes, Custom Nodes etc.) that do not all inherit the same things. If you are brave, curious and have the time to spare then have a look at the following elements
 :
:That will cover the bulk of it, but then also check out Node Redesign by OliverEGreen · Pull Request #11892 · DynamoDS/Dynamo · GitHub to see all the other files that @oliver.green worked through when updating the nodes

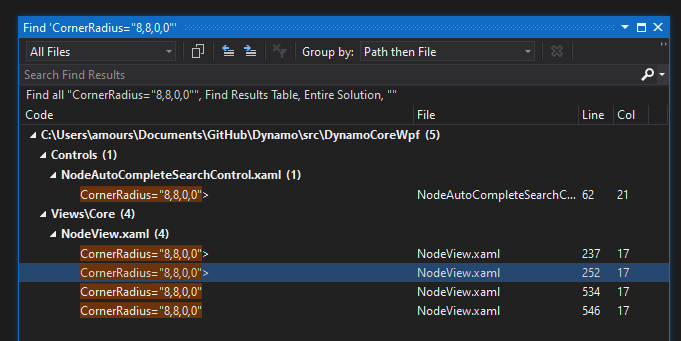
As far as lookup tools go, you can try using SnoopWPF which can help orient you in the tree of elements… Note: I am by no means a master of this! You can also PowerToys to find color hex codes on screen to then use a search in Visual Studio to find all references to that. Here, some elements will pull colors centrally via reference and others are hard coded. There are many reasons behind this, some valid, some legacy that we haven’t the bandwidth to update.
-
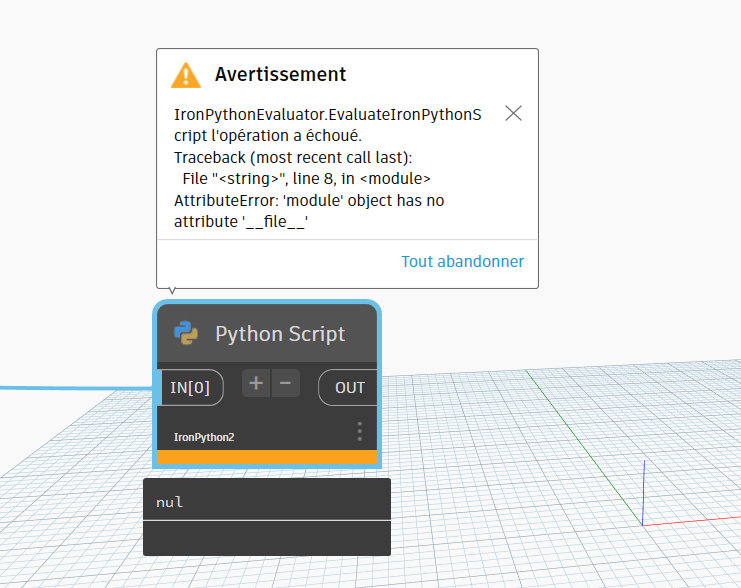
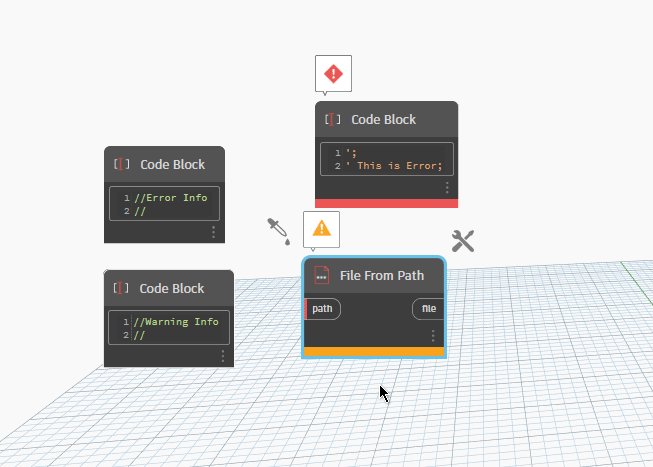
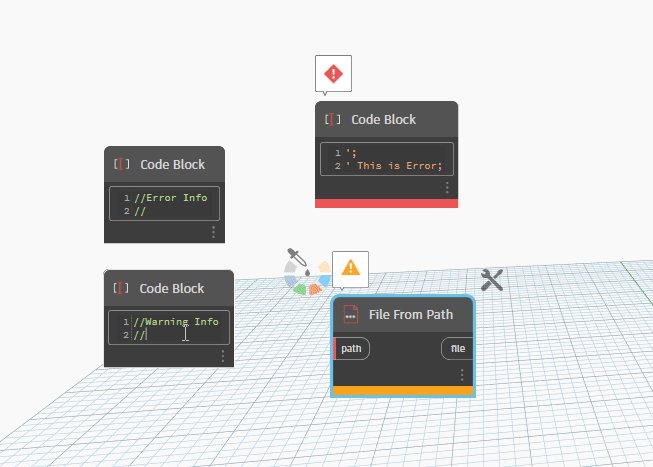
We want to be mindful of the color bars, of what state is expressed in which context (Hierarchically) and how many states are represented there. There is a huge amount of information already on teh node space, and more desired (i.e. host application, custom package nodes, function state, active/inactive state etc.) so we need to tread carefully with this.
-
I hear you on the size and color of the nodes from a printing-out perspective. We are optimizing here for the in-product experience, specifically targeting getting new users into product in a way that they can find all the information they need at hand and in context, have discoverable elements and not be overwhelmed. We have ran extensive testing on this with beginner users, but of course would love to hear feedback from your training sessions
 One note though, is that wholesale changes or reverts won’t occur as the lift on that is massive. We can look to weak for sure.
One note though, is that wholesale changes or reverts won’t occur as the lift on that is massive. We can look to weak for sure.Tablet comes into this, as does accessibility, as does information at a glance, as does discoverability, as does clarity etc.
-
We did consolidate the Library a bit, but can look to make that tighter and have discussed having the default as this, and a compressed option with less negative space.
As always, thanks for the feedback  We’ll keep doing what we can to iterate and improve and make Dynamo all that it can be, so thank you for adding in your 2-cents to make it so.
We’ll keep doing what we can to iterate and improve and make Dynamo all that it can be, so thank you for adding in your 2-cents to make it so.
 Please let me know if that helps and/or what else you are missing to explore making your own modifications to the Dynamo interface.
Please let me know if that helps and/or what else you are missing to explore making your own modifications to the Dynamo interface. Big focus next is two-fold; Performance and Sharing improvements.
Big focus next is two-fold; Performance and Sharing improvements.