Hello everyone! I need to pass material from a family to a mass. I have tested this script, but it doesn’t seem to work because it can’t find the material parameter, although I have set it, what could be the problem?
The aim is to have the mass above be the same colour as the dot you see below
Ok, thank you. Where can I find the code block you are using? As you can see it gives me an error
could you post your material name parameter in revit?
it’s like this :
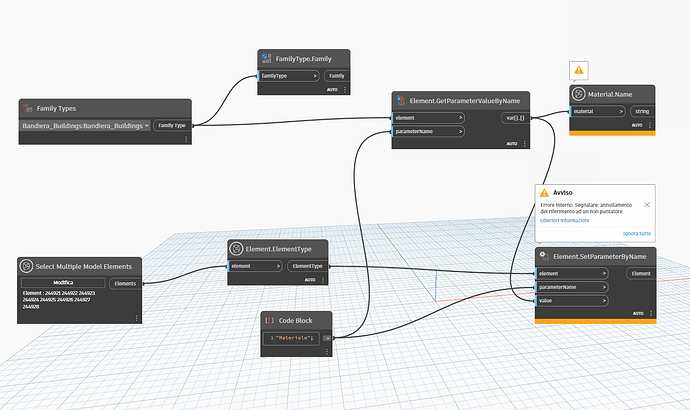
Still doesn’t seem to work
Indeed you should select a material not “By Category”
This is a string not material the material in the Revit is element , you should select a material instead of “By Category”
1 Like
I’m pretty sure I have to match the graphic part between the 2 materials instead, i.e. the ‘surface pattern’ materials. Is there any way to do this? What would be the nodes to use?
I investigated further and the nodes I should use are the ones you see, as the colour to the source family is applied as a surface motif. However, I welcome suggestions on how to connect them in relation to what I need to do. I imagine that in order for where the red dot is, the ground above it to turn red, the two objects must be connected somehow, but how? I apologise, but unfortunately I am not an expert on Dynamo.
I am confuse , your material parameter(Name) in all the element is same and is the type parameter , right?
So my dynamo should be work only you need to define the material.
could you post your dynamo and some simple element that you want to change the material.
1 Like
Thank you!
So, I tested your script, but as it was still not working by putting the material in, I replaced the ‘code block’ with ‘Get Family Parameter’. It worked and in fact, you can see the colour changed. However, as soon as I restarted it gave me an error.
Also, what I need is not just one colour but several colours, as you can see there is not just red, but also yellow and green, etc. So I would need some sort of eyedropper to pick up just the colour of the object and pass it to the one above.